
ゲームのマスタデータをゲームのIDE外で管理する方法を模索している中、GoogleSpreadSheetが結構良かったので方法をまとめてみます。
マスタデータとは
マスタデータとは、ゲーム内のアイテム名や説明文など、プレイ中に変化することのない固定のデータと定義してお話を進めていきます。
目指すもの
今回作りたいものの理想状態は、チーム開発をする際にエンジニア以外の人がパラメータをいじってそのまま実機で確認できる環境の構築を目指しました。
カバーしない範囲
下記の点については、今回は扱っていません。
手順
スプレッドシートにマスタデータを入力する
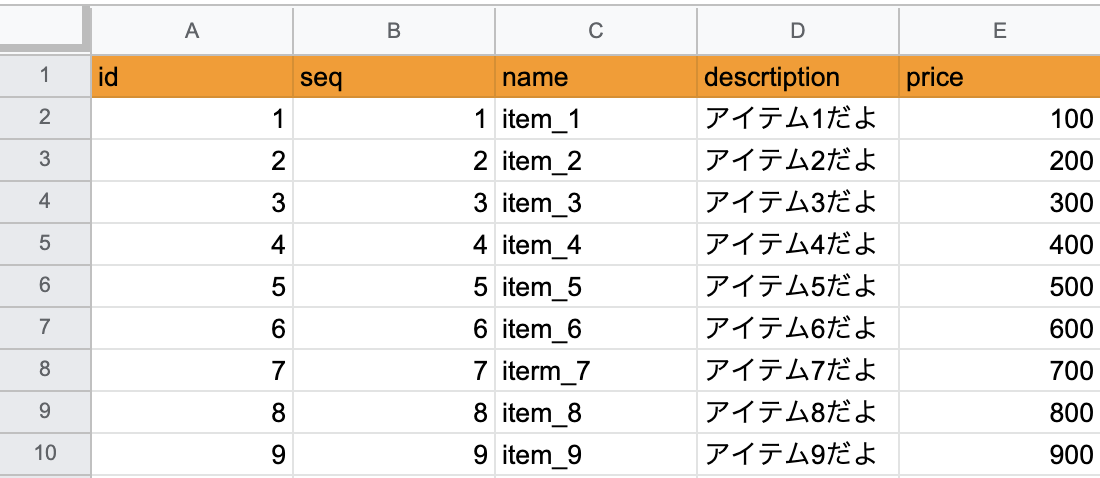
例えば、ショップに並ぶアイテムのデータを管理するとします。
今回だと写真のようなデータを入力しておきました。
シート名は「ショップマスター」に設定してあります。

JSON形式で返してくれるAPIを作成する
スプレッドシートの内容を読み込み、JSON形式に整形して返してくれるAPIを作成します。
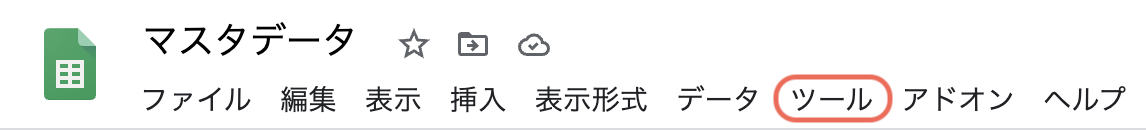
まずは、スプレッドシートの「ツール」→「スクリプトエディタ」を選択します。

すると、GoogleAppScript(GAS)を記述できる画面が表示されます。
そこに下記のコードをコピペしてください。
// エントリーポイント
function doGet(e) {
// クエリqに該当する文字列を取得する
var sheetName = e.parameter.q;
var response;
if (sheetName == "ショップマスター") {
// 1行1列目から6列分のデータを最後まで取得する
response = getRangeFromSheet("ショップマスター", 1, 1, 6);
}
// JSON形式でレスポンスを返す
return ContentService.createTextOutput(JSON.stringify(response, null, 2)).setMimeType(ContentService.MimeType.JSON);
}
// 特定のシートからJSON形式のデータを取得する関数
function getRangeFromSheet(sheetName, start_row, start_column, end_column) {
// 特定のシートを選択する
var sheet = SpreadsheetApp.getActive().getSheetByName(sheetName);
// 行の一覧を取得する
var rows = sheet.getRange(start_row, start_column, sheet.getLastRow(), end_column).getValues();
// 一行目はJSONのキーに設定するため取り出しておく
var keys = rows.splice(0, 1)[0];
// 取得した行一覧を一つずつ見て、JSONデータを構築していく
var obj = rows.map(function(row) {
var temp = {};
row.map(function(item, index) {
// Boolean判定
if (String(item) == "TRUE" || String(item) == "FALSE") {
temp[String(keys[index])] = String(item) == "TRUE";
}
// isNumber判定
else if ((typeof item === 'number') && isFinite(item)) {
temp[String(keys[index])] = parseInt(item);
}
// それ以外
else {
temp[String(keys[index])] = String(item);
}
});
return temp;
});
return obj;
}
コードの解説はコメントを読んで頂けると、大体何をしているかは理解できるかと思います。
getRangeFromSheetさえ実装しておけば、あとはページが増えても柔軟にデータを取得できます。
アクセス可能なAPIとして公開する
最後に、このGASで記述したプログラムを外部に公開します。
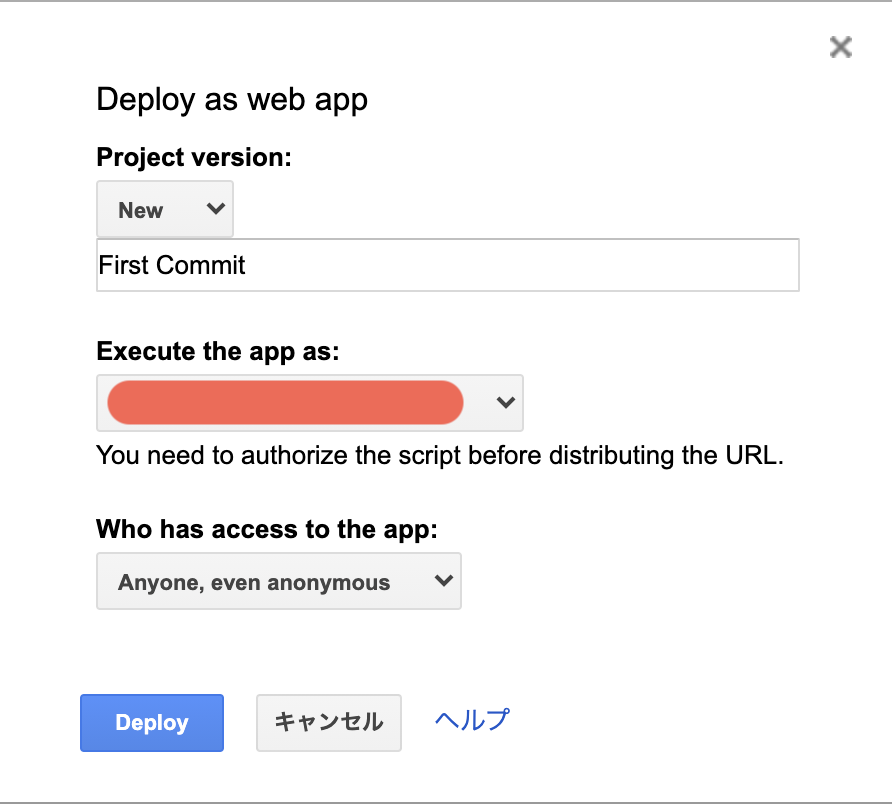
メニューバーから、「公開」→「ウェブアプリケーションとして導入」を選択します。
下記の写真のように設定すれば、認証を挟まず匿名ユーザでもアクセス可能になります。

こちらを公開すると、下記のような結果が表示されます。

こちらのURLにアクセスすると先ほどGASで実装したウェブアプリケーションにアクセスすることができます。
今回だと下記のようなURLにアクセスするとショップマスターのデータがJSONデータとして返ってくるかと思います。
<URL>?q=ショップマスター
最後に
以上、GoogleSpreadSheetを使用したマスタデータの管理方法の紹介でした。
便利かつ簡単に導入できるので開発途中のデータ管理などにはおすすめです。
なお、アクセス数の制限や、実行速度の問題から本番環境では使えないと思うのでお気をつけください。




