
ドローコール意識していますか?
UIも動けばいいだけじゃなくて、効率よく動くを目指してみましょう!
そこで今回はuGUIのバッチ処理についてまとめてみました!
uGUIのドローコール削減について
普段個人開発をしていると、UI部分での最適化はあまり意識していなかったな〜という思いから、UIの最適化について少しまとめてみようと思います。
今回は
SpriteAtlasを使って複数のSpriteを表示する際のドローコールを削減する方法
についての記事になります。
ドローコールとバッチ処理
ドローコールとは何かに関しては
DrawCallって何?描画パフォーマンスを考える一つの指標を見る
の記事に詳しく書かれているのでそちらを参照してください。
簡単に言ってしまうと描画のための情報をCPUからGPUに渡す処理になります。
UnityにおけるUIのバッチ処理とは、各UIをまとめて一つのドローコールで一斉に処理を行えるようにすることを指します。
バッチ処理の確認方法
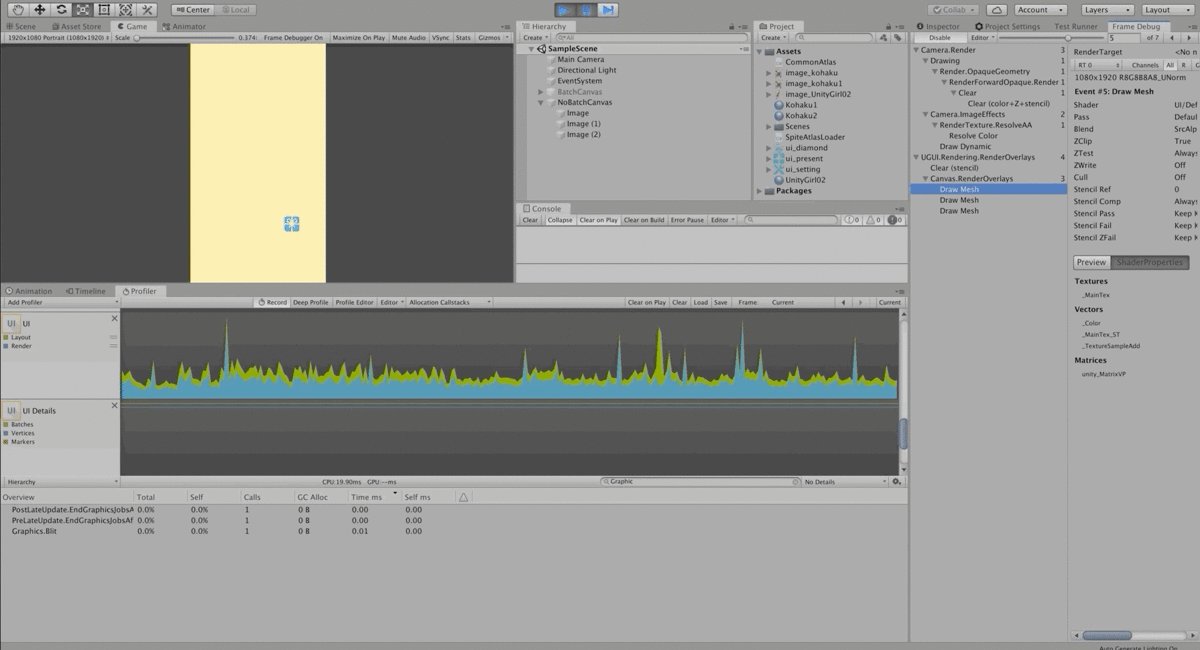
一例として下記のような画面を構成します。

三つのボタンが並んだだけのシンプルなUIですが、この画面を描画する際のバッチ処理を確認します。
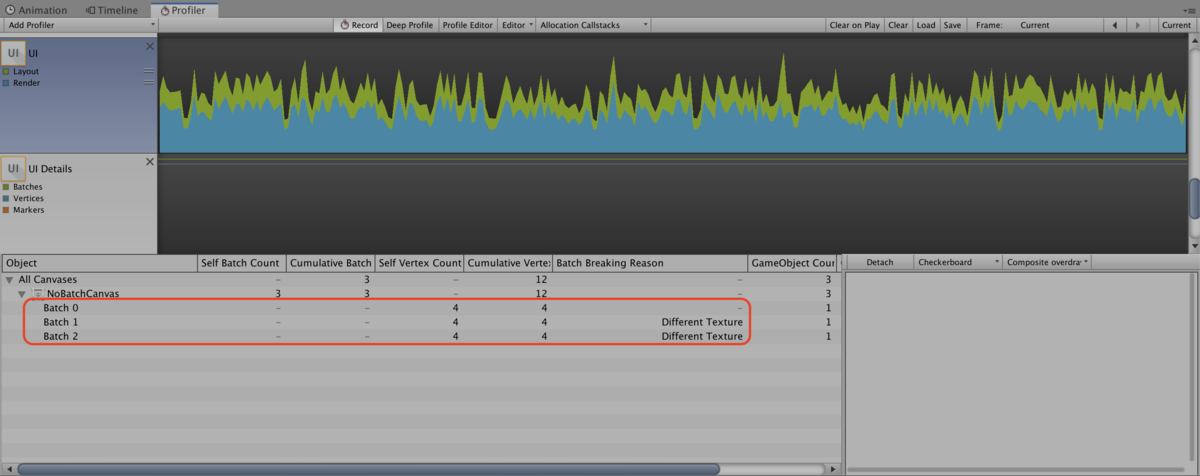
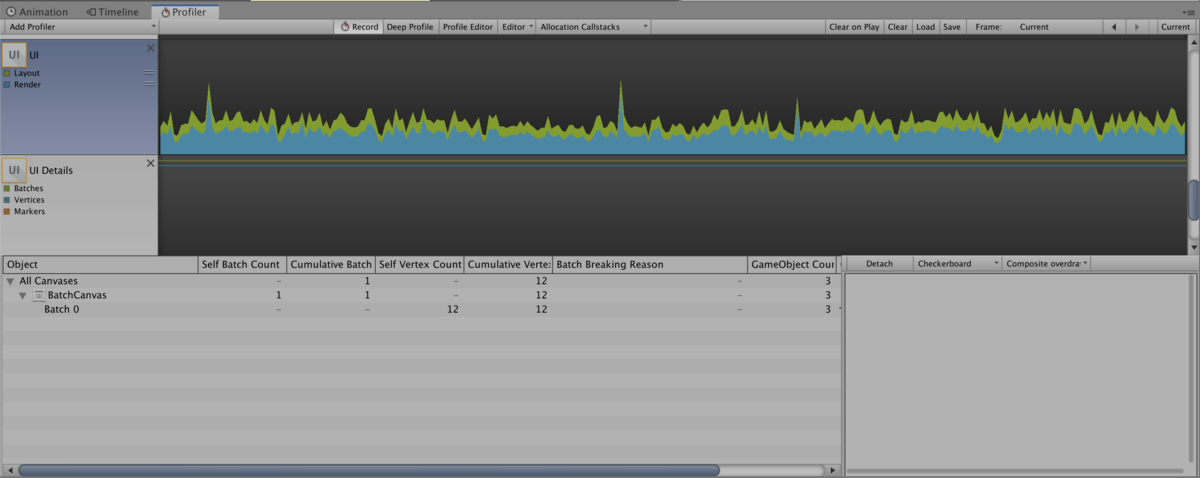
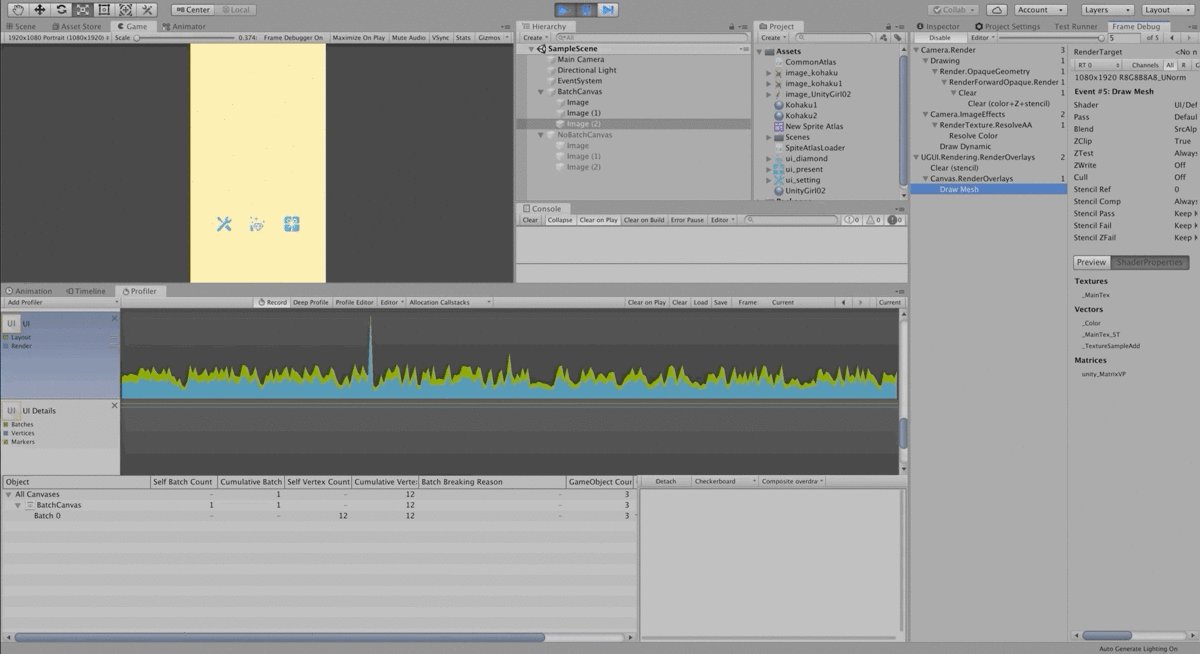
バッチ処理を確認するためには、Window>Analysis>ProfilerからProfilerウィンドウを表示し、UIの部分を選択します。

バッチ処理が行われているか、行われていない場合何が原因でバッチ処理できていないのかが分かります。
この場合はDifferent Texture(異なるテクスチャを参照しているから)と分かります。
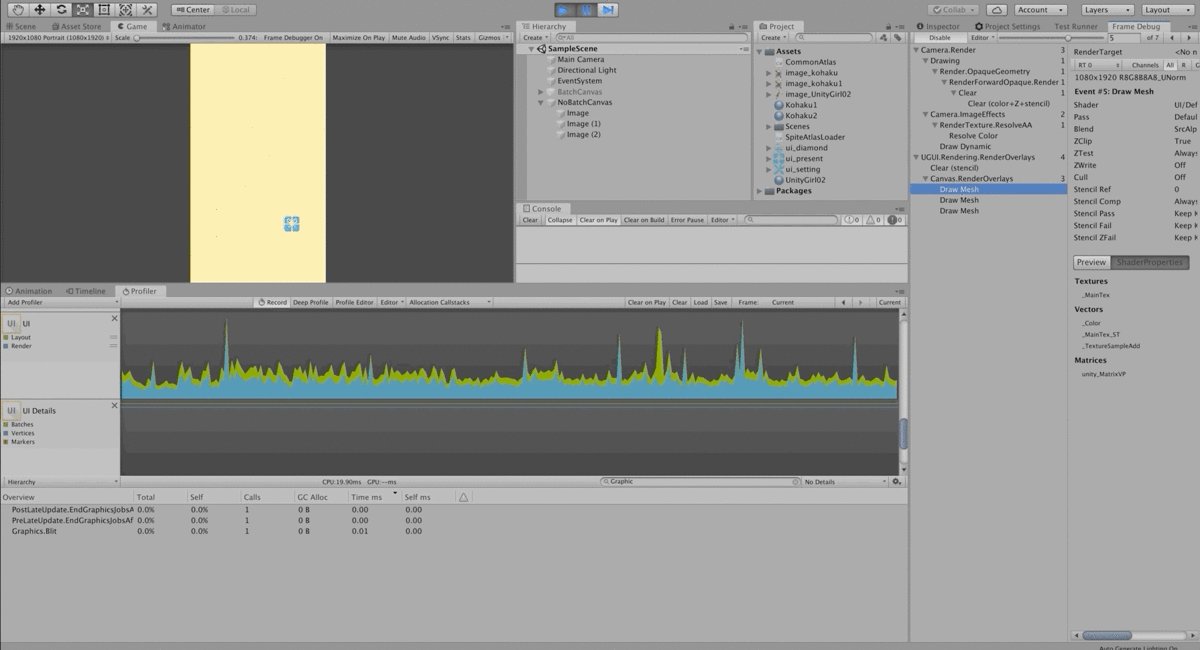
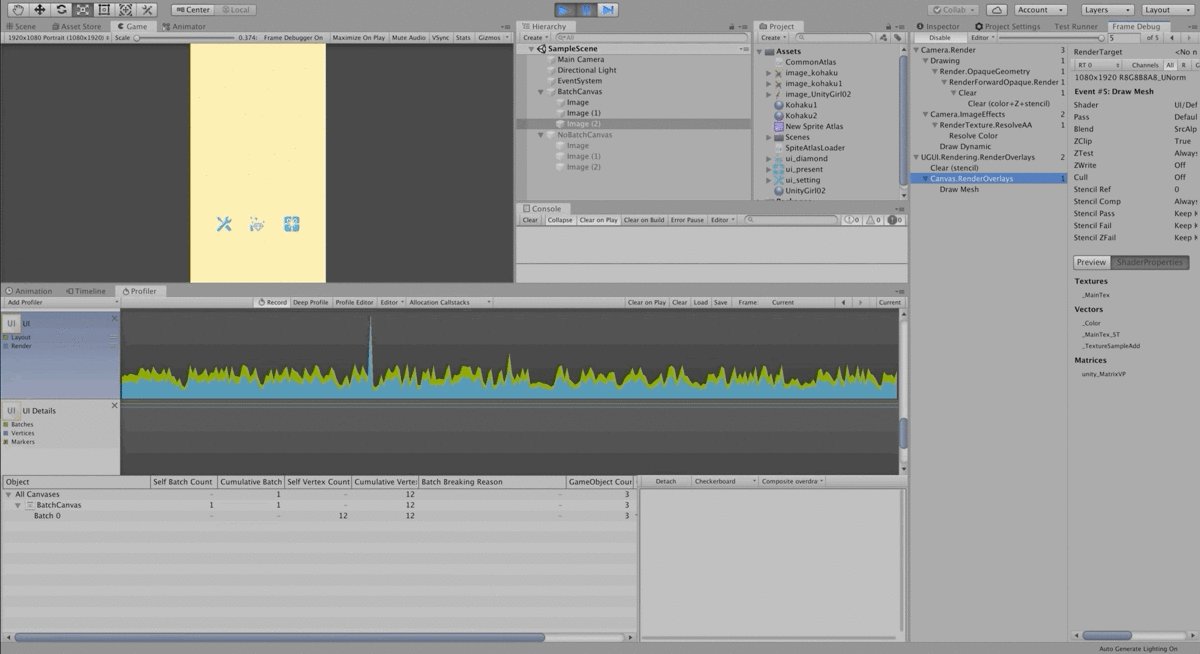
また、余談ですがFrame Debuggerを用いることで描画の順序まで確認することができます。

バッチ処理の条件
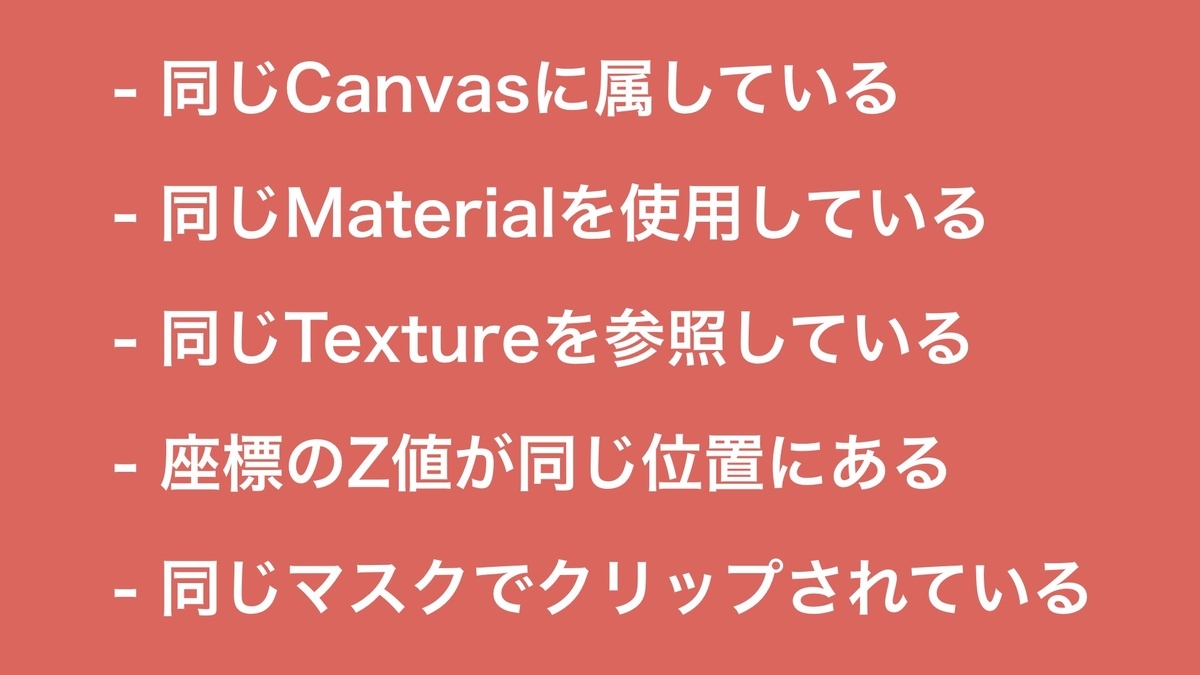
では、ここからバッチ処理をできるようにしていきたいのですが、そもそもバッチ可能な条件には以下のものがあります。

そして、今回の場合は

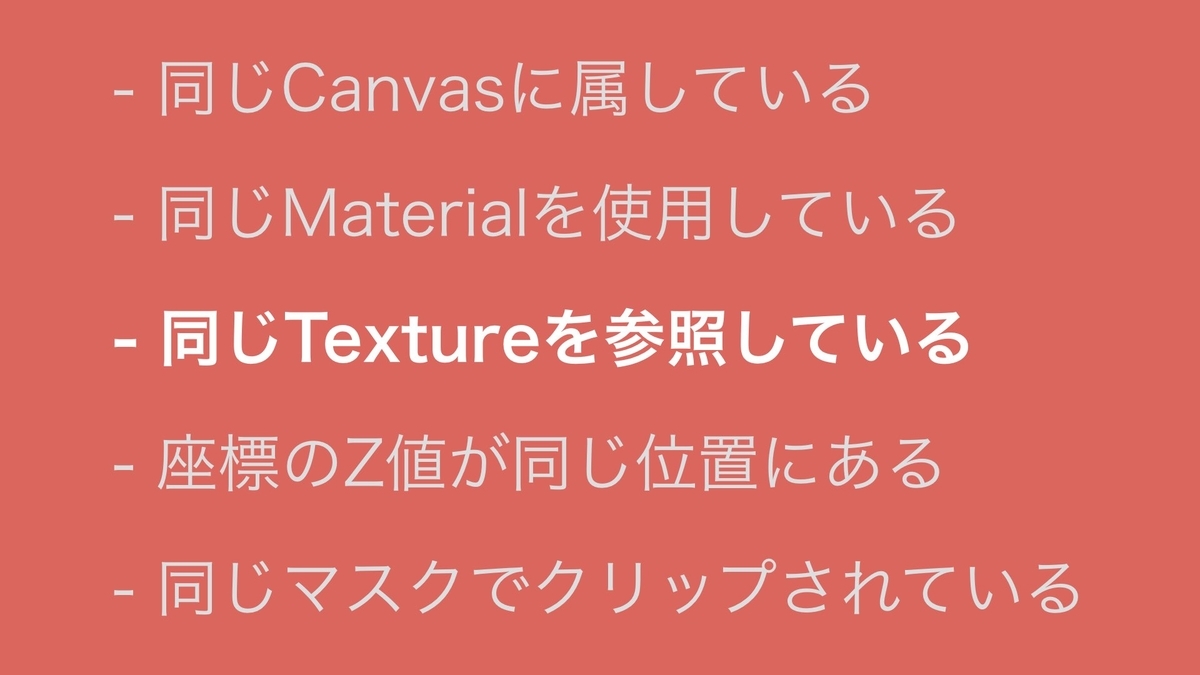
三つ目の同じTextureを参照しているの部分が満たせていないため、バッチ処理できていないということが分かります。
バッチ処理可能にする
異なるTextureを参照している場合、バッチ可能にするには一つにまとめる必要があります。
例えば、Spriteの場合はProject>Create>SpriteAtlasからSpriteAtlasを選択することで複数のSpriteを一つのSpriteにまとめたものが作成できます。
今回はSpriteAtlasの詳しい説明は内容と逸れるので省きますが、
Spriteをパックする新しい仕組み、SpriteAtlasを使ってみた【Unity】【SpriteAtlas】
こちらの記事に詳しく説明されていますのでそちらを参照ください。
確認
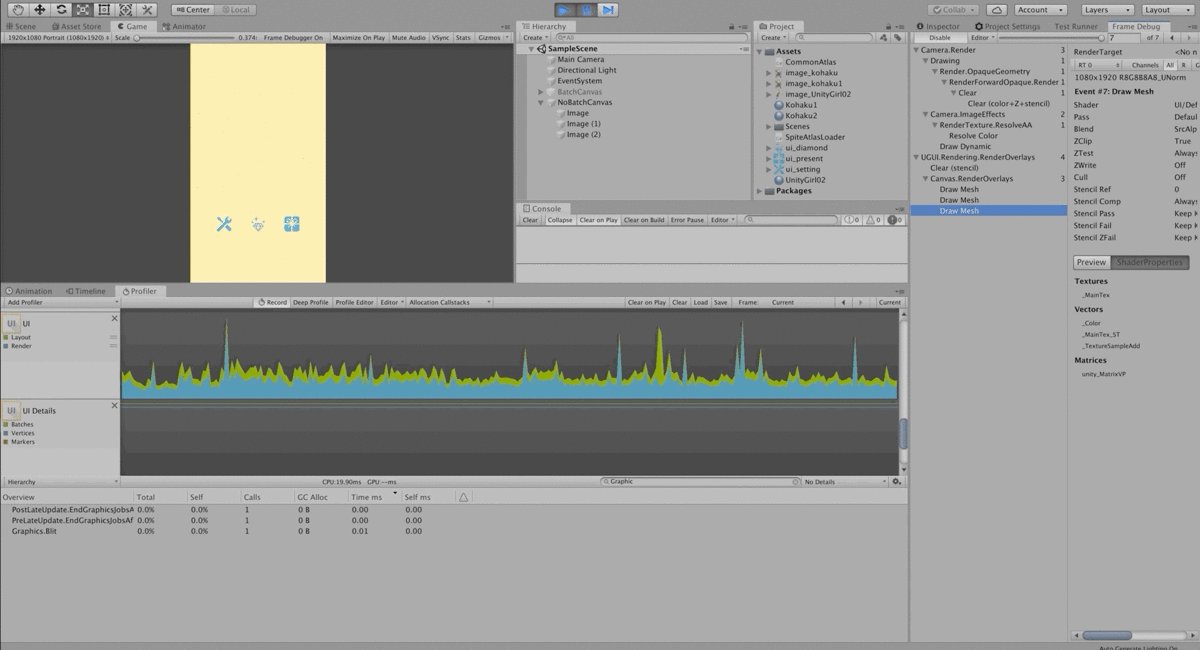
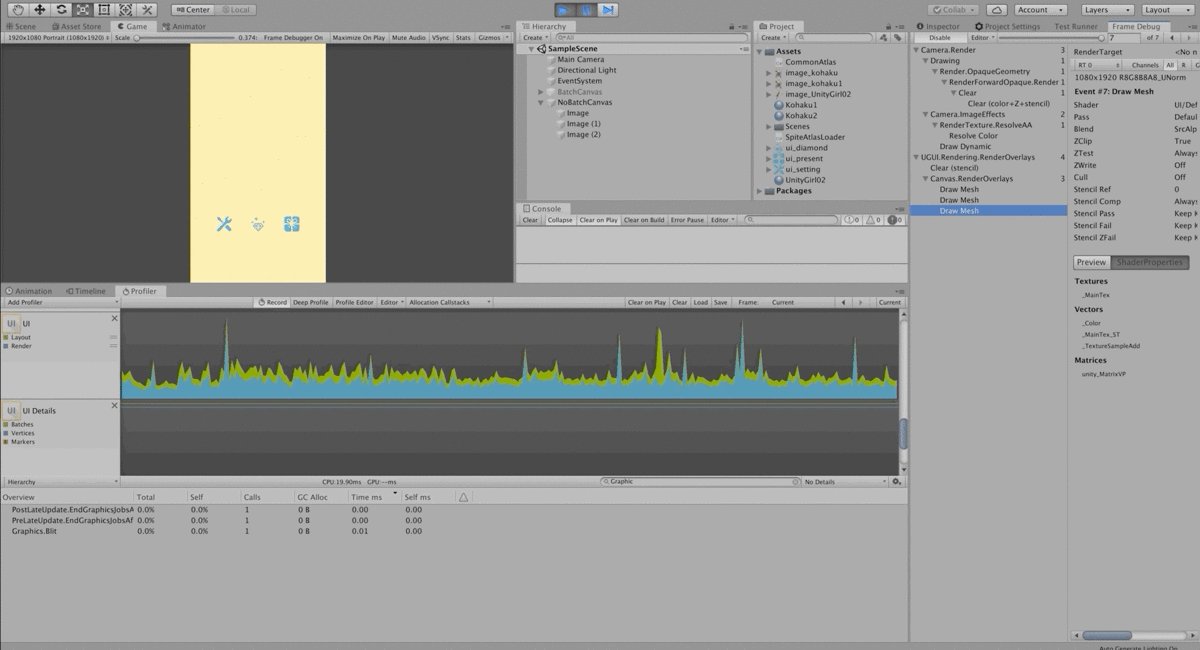
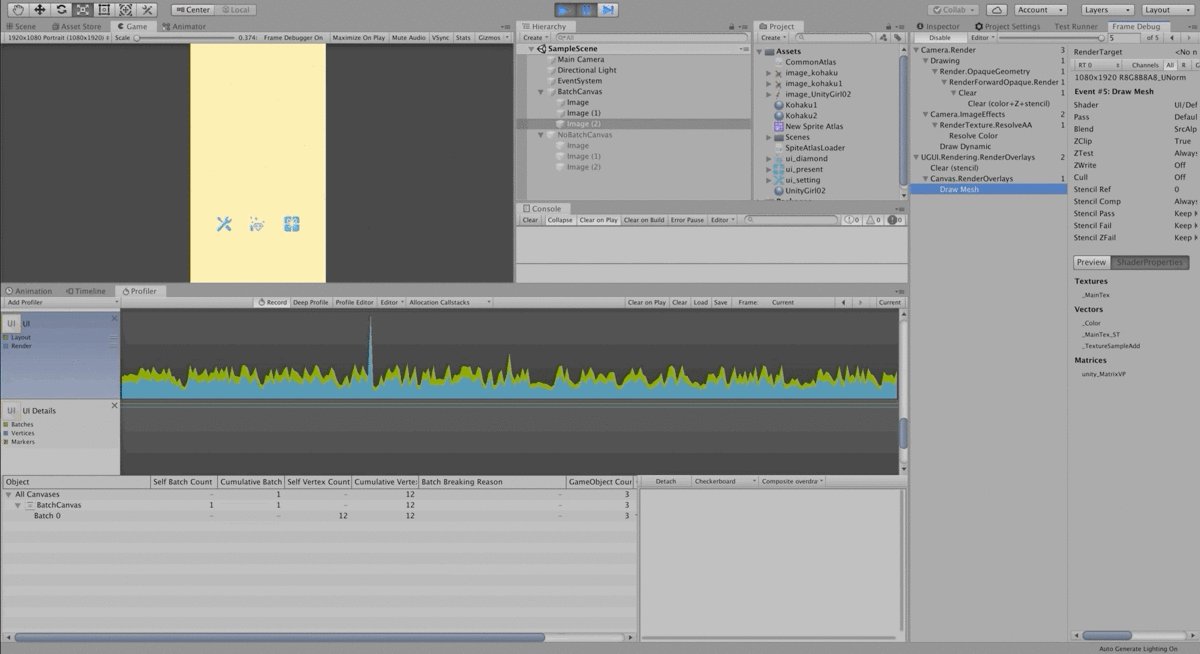
実際に、SpriteAtlasを用いるように修正したバージョンで、ドローコールを確認してみます。

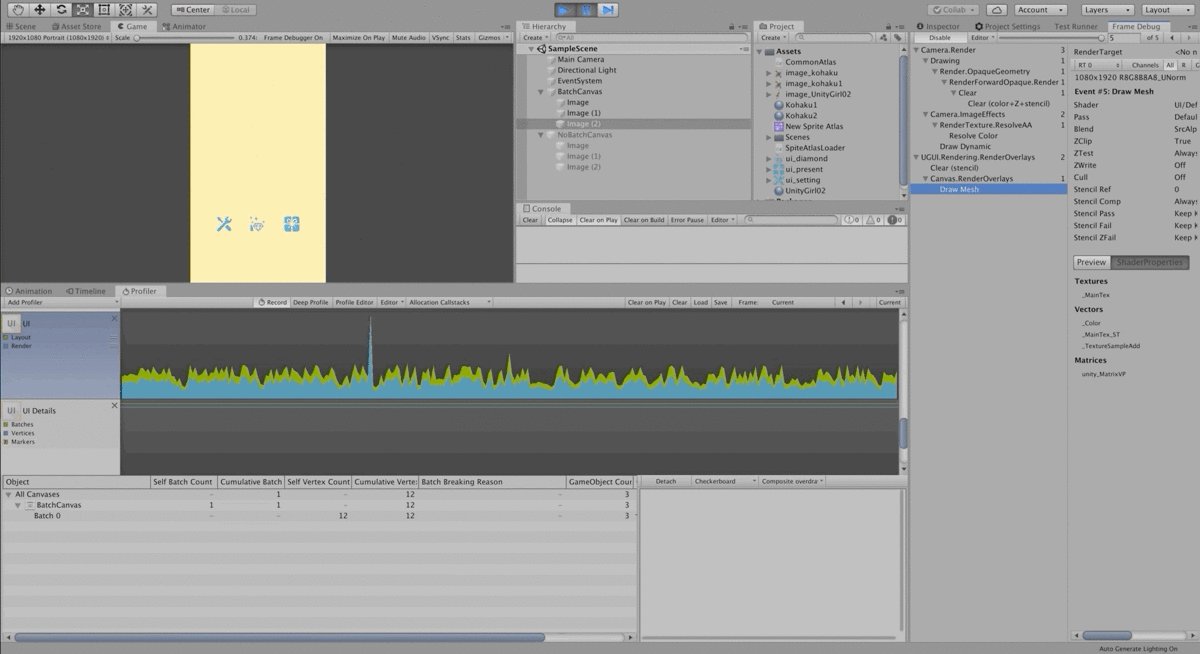
Frame Debuggerでも確認してみます。

最後に
今回はuGUIのバッチ処理についてまとめました。
以前、
でパフォーマンスについて調査したのですが、ゲームだとリッチな画像なども多く使うのでUI部分の最適化も必要な知識だなと感じます。
また、色々な知見を得て、発信していければと思いますので、感想とか教えてもらえると嬉しいです🙇♂️



